Hur du använder Sprite lakan att förbättra sajtresultat
Används i webbutveckling, är sprites grafiska bilder som innehåller en samling av mindre bilder - vanligtvis ikoner, knappen grafik och andra element i användargränssnittet. De används i stället för ett flertal separata bilder eftersom de kan avsevärt snabba laddningstiden på en webbplats. De gör detta genom att minska antalet HTTP server samtal (för att inte överskrida server) och vanligtvis (men inte alltid) är mindre än den kombinerade grafiken skulle vara om de sparades separat.
De är särskilt användbart för större webbplatser som har fler typer av element och/eller tyngre trafik. I dessa situationer räknar ännu en enda byte, multiplicerat med tusentals användare, i stor sätt.
Hur web sprites arbete
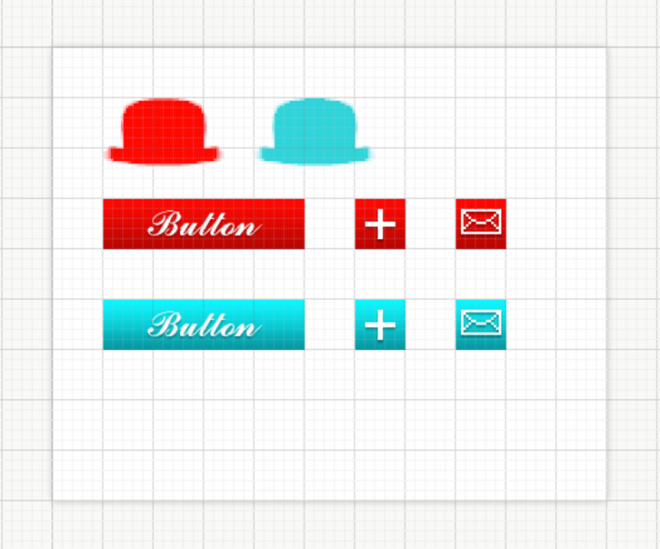
I ett nötskal, kan du välja för att visa endast en liten del av bilden med hjälp av CSS och xy koordinater för att säga webbläsaren var det avsnittet är. Hänvisning till åtföljande bilden, till exempel kan du instruera webbläsaren att visa bara blå hatt ikonen genom att tala om det för att börja Visa 80 bildpunkter över från vänster och 20 pixlar ner från toppen.
Se: CSS Sprite Tips och tekniker
Hur du ställer in en sprite ark - alternativ 1
Skapa en tom fil som är stor nog att rymma alla element du vill kombinera. Rekommenderade filformatet kommer vara 24 bitars PNG, så om du vill, du kan göra bakgrunden transparent. Använda guider eller ange programmets rutnätet ska dela upp duken i ens steg. En smart metod är att använda multiplar av tio. Som ett resultat, bör du ha en duk som är uppdelad i lika rutor. Nu kopiera och klistra in din element i filen. Justera varje till närmaste guider eller stödlinjer, både vertikalt och horisontellt. Om din element kan grupperas, är som av liknande funktion eller stil, det en bra idé att göra det. Detta sätt om alla objekt som måste bytas ut i framtiden, de blir lättare att hitta.
Fördelarna med justera din grafiska element till ett rutnät är att du kraftigt förenkla det programmering steget. Om en uppsättning ikoner kan hittas på x20-y40-x20-y20, x20-y60, etc., måste du (eller din programmerare) inte att kontinuerligt kontrollera tillbaka för att bestämma koordinaterna eftersom du lätt kommer ihåg elementen är exakt 20 pixlar apart.
Se: CSS Sprite ark: bästa praxis, verktyg och bra program
Hur du ställer in en sprite ark - alternativ 2
Om du har så många element att klämma på en sprite att bilden blir för stor, kan det vara mera praktiskt att placera dem tätt samman. Vissa designers rekommenderar minst 3-4 pixlar av Tom "buffer space" runt varje bild att tillhandahålla frihetsgrader på grund av avrundningsfel på vissa webbläsare eller enheter.
Hur du ställer in en sprite ark - alternativ 3
Det finns nu en hel del verktyg tillgängliga som kommer inte bara automatiskt skapa en sprite ark för dig, men kommer också skapa CSS. En av de mest populära är SpriteMe. Gratis verktyg gör att du kan bygga din webbplats som vanligt och sedan extraherar bilderna från dina sidor, kombinera dem till en enda ark kan du hämta och installera.
Lite om CSS
Det finns olika sätt att koden med web sprites, beroende på var och hur de används. Tekniker i huvudsak kretsar kring taggarna "background-image" och "background-position" som beskrivs i denna hjälpsamma Smashing Magazine post. Som antalet element växer, växer behovet av mer automation tillsammans med den. Det kan tyckas alltför tidskrävande, men den extra forskningen kan potentiellt spara från några av den smärta som kommer med tunga web trafikbelastning.
Om du är super organiserad, känns det bäst att ställa in ett kalkylark i slutet av ett projekt efter grafik och innehåll har färdigställts. För att komma igång, prova någon av alternativen ovan som tilltalar mest till dig. Med lite planering, kan web sprites vara ett mycket användbart knep för att hjälpa din webbplats ladda snabbare och körs smidigare.
Relaterade Frågor
-
Hur kan en kost låg i kolhydrater och fetter påverkar hur kroppen använder proteiner?
-
Hur skulle ben i en octopus arms påverka hur det använder dem?
-
Vilka typer av verktyg användes med traditionella häst hår gips över trä svarv hur man använder dessa verktyg för att göra perfekt släta väggar?
-
Hur man använder medling till din fördel i företag
-
Hur man använder skiljedom till din fördel i företag
-
Hur man använder en kläder ångbåt
-
Visa hur man använder ett kassaregister?
-
Hur du använder FL Studio 10?
-
Hur du använder Adobe Photoshop?
-
USA vill veta hur du använder stealth teknik?
-
Hur du använder eyeliner?
-
Där kan man hitta instruktioner om hur du använder steam juicepress?
-
Vad använder en myra att hålla alla sina hårstrån på plats?
-
Hur du använder matematik när att göra guacamole?
-
Hur djur använder sina fem sinnen för att hjälpa dem överleva?
-
Hur mycket vatten du använder för att göra 100 koppar kaffe?
-
Hur ekorrar äter där mat gör de äter med där mun och om så hur de äter med munnen inte jag frågar vad de eatI frågar hur de använder sina munnar för att lägga mat i kroppen?
-
Hur du använder ättika att ta bort tecken på acnes?
-
Namnet på minst två typer av linje Goldsworthy använder och beskriver hur han använder dem att ge konkreta exempel är linjer skapar han autographic och förklara?